

인디자인은 글을 쓰고
디자인하고 배치하는
일이 많은 것 같아요.
위에 처음에 내가 이런 문단, 단락의
느낌으로 스타일로
제작을 할 것인지가
정해지면
일일이 문단 스타일을 지정할 필요 없이
클릭하나만으로
문단스타일을 바꿔서
통일해 주는
편리한 기능을 알아보도록 할게요.
위에 제가 정한 예시 문단스타일은
글자체 : 경기천년바탕체
굵기 : Regular
글자크기 : 7pt
글간격 : 11pt
글자색 : 검정
이외 변동 x
이렇게 해서 문단스타일 지정해 볼게요.

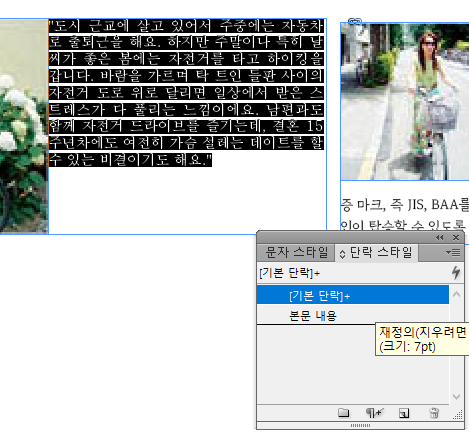
처음에 기본 세팅이 되어있는 상태로
문단 글을 작성해 보았습니다.
이 글은 그대로 두고
이제 단락 스타일을 정해보겠습니다.

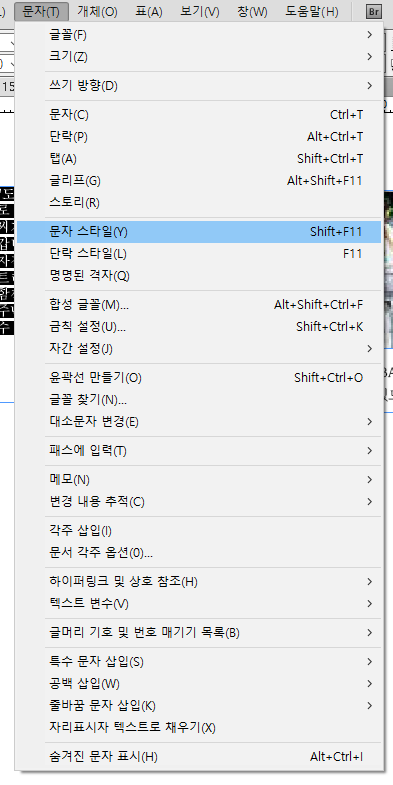
위에 상태표시줄 카테고리 중
문자( Text ) 클릭 후
하단의 문자 스타일 말고
문자 스타일은 단락 스타일 지정하는 것과
필요시 동일하게 적용하시면 됩니다.

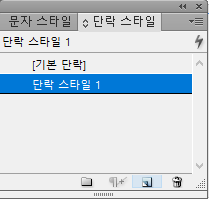
단락 스타일을 클릭하시면

이런 작은 창이 하나 뜨고요.
위 탭에 단락 스타일 눌러주시면
기본 단락만 있습니다.

하단에 휴지통 왼쪽에 보시면
새 스타일 추가하기를
선택해서 눌러주세요.
그러면 단락 스타일 1이라고 추가됩니다.
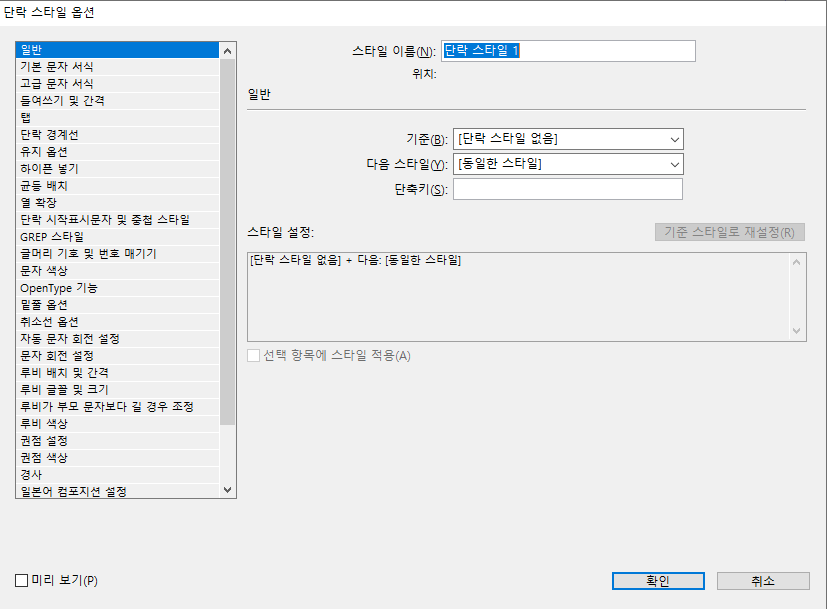
단락 스타일 1을 더블 클릭합니다.

클릭하면 이런 창이 뜨는데요.
처음 카테고리 "일반"
여기서는 단락스타일의 이름을
내가 알아보기 쉽고, 편하게
설정하시면 됩니다.

저는 단락스타일 이름을
본문 내용에 적용할 것이라
본문 내용을 지정했습니다.
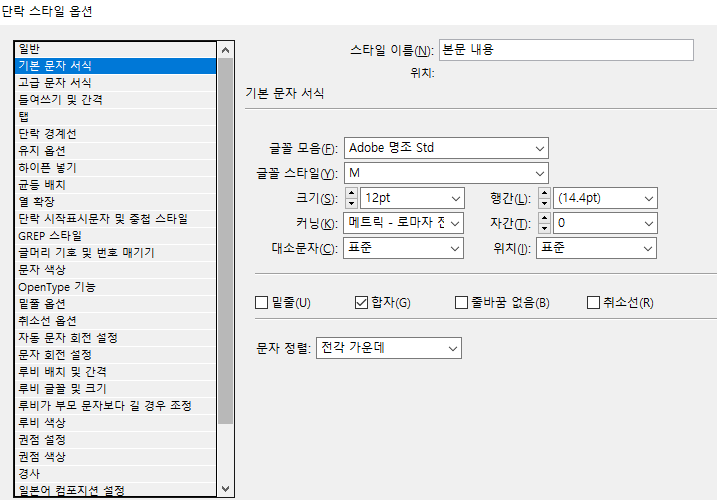
다음 "기본 문자 서식"에 보시면
여기서 대부분 다 지정을 해주시면
될 것 같아요.
글꼴(글자체), 굵기, 크기, 글간격(행간), 자간 등등
제가 위에 예시로 지정한 스타일 대로
변경해 줍니다.

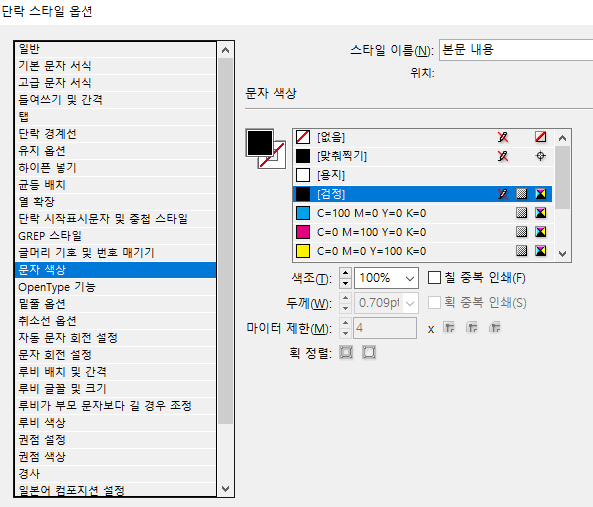
다른 카테고리도 한 번씩
클릭하셔서 필요한 것 설정하시면 되고,
자주 쓰이는 문자 색상도
설정해 주면 됩니다.
이렇게 설정하고 확인 누르시면 돼요.

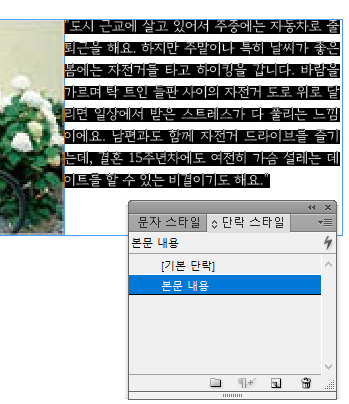
작성한 글에 드래그해서
블록 지정한 다음
단락스타일 탭에서
본인이 정한 단락스타일
이름을 한번 클릭해주시면
저는 블록지정해서 본문 내용
한번 클릭했습니다.

한 번의 클릭으로
이렇게 지정한 모든 설정이
적용되어 바뀌었습니다.
한 번만 설정해 두고
다른 글 작업이 많다면
이렇게 단락 스타일 설정하는 것을
추천드려요.
우리는 빨리 집에 가서 쉬어야 하잖아요ㅎㅎ

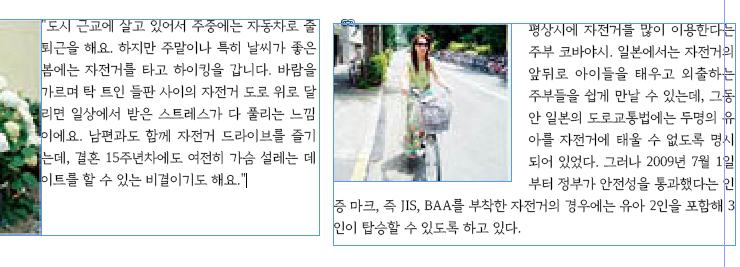
자! 처음에 제가 생각하고 정한
오른쪽 문단, 단락 스타일과
동일하게 왼쪽도 바뀌었습니다.
한번 클릭! 슝슝!
여러분도 빨리 끝내고 칼퇴하세요~^^
2023.11.28 - [GOD 生 fire 族/교육, 자격증] - 인디자인] 사진 이미지 주변으로 글자 적기 텍스트 감싸기
인디자인] 사진 이미지 주변으로 글자 적기 텍스트 감싸기
인디자인을 사용해서 카탈로그, 잡지, 신문 등 제작을 할 때 사진 주변으로 글을 쓸 때가 있죠. 사진을 불러오고, 텍스트박스를 만들어 글을 작성하면 겹치게 됩니다. 사진을 감싸면서 글을 예쁘
blog.honeytip-lab.com
'GOD 生 fire 族 > 교육, 자격증' 카테고리의 다른 글
| [인디자인] 인디자인 파일 PDF로 변환 및 내보내기, 재단선 및 도련 설정 방법 (0) | 2023.11.29 |
|---|---|
| [인디자인] 인디자인 문서 설정 및 페이지 설정 방법 (0) | 2023.11.29 |
| [인디자인] 사진 이미지 주변으로 글자 적기 텍스트 감싸기 (0) | 2023.11.28 |
| [인디자인] 포토샵 패쓰 Path 딴 부분 사진만 인디자인 가져오기 (0) | 2023.11.28 |
| 포토샵 기본설정 방법 (0) | 2023.10.13 |




댓글