

인디자인을 사용해서
카탈로그, 잡지, 신문 등
제작을 할 때 사진 주변으로
글을 쓸 때가 있죠.
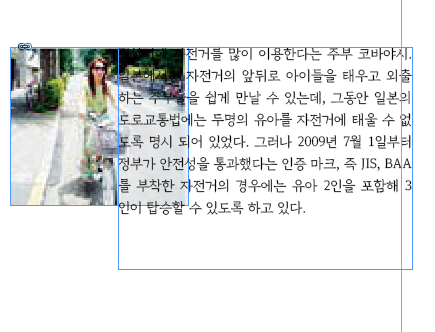
사진을 불러오고, 텍스트박스를 만들어
글을 작성하면 겹치게 됩니다.
사진을 감싸면서 글을 예쁘게 작성하는
방법을 알아보겠습니다.

먼저 첫번째로 주변에 글자를 적고 싶은
사진을 클릭해 줍니다.
클릭한 상태에서 설정가능하니
사진 클릭 꼭 먼저 해주세요.

사진 클릭 후
두 번째로 인디자인 프로그램
가장 위 보시면 기본 상태표시줄
이라고 할까요?ㅎㅎ
카테고리에서 창( Window ) 누르고
하단에 텍스트 감싸기라고
되어있는 곳을 눌러 줍니다.

그러면 이런 작은 창이 나오는데요.

한글 프로그램에서 많이 봐서
익숙한 그림이네요.
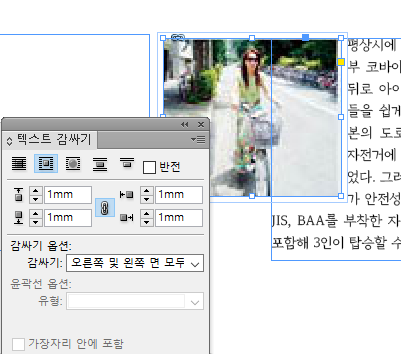
사각형 사진을 사용했으니
두 번째 그림을 눌러줍니다.
그러면 몇 mm 띄울지
수정가능하도록 활성화됩니다.
사진에서 몇 mm 띄울지
보통 저렇게 중간에 연결고리 되어있으면
하나만 바꾸어도 같이 변동되니
원하시는 mm 만큼 보면서 설정해 주시면 됩니다.

1mm로 설정하니까 되게
좁게 설정되네요.

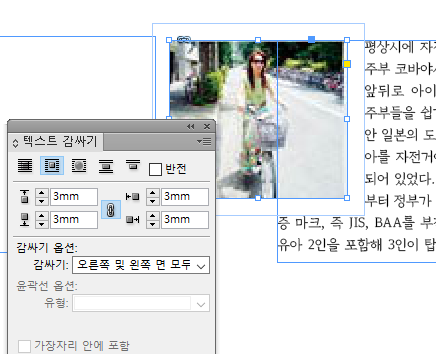
저는 3mm 정도로 설정해서
사진과 글 간격 여유를 두겠습니다.
텍스트 감싸기 예쁘게 잘 되네요.

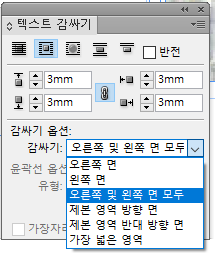
이렇게 감싸기 옵션도 따로
설정 가능하고요
보통은 3번째 많이 사용합니다.

3mm로 설정하고 텍스트 상자를
클릭해서 크기와 위치를
원하는 만큼 조절해 주면 끝!
자~ 이렇게 해서 인디자인에서
사진 옆에 글자 적는 방법
텍스트 감싸기
알아보았습니다.
다른 글에도 기능 계속 업데이트 예정이니 많이 봐주세요^^
2023.11.28 - [GOD 生 fire 族/교육, 자격증] - 인디자인] 포토샵 패쓰 Path 딴 부분 사진만 인디자인 가져오기
인디자인] 포토샵 패쓰 Path 딴 부분 사진만 인디자인 가져오기
먼저 패스 딸 이미지를 포토샵에서 열어줍니다. 포토샵에서 펜툴을 클릭해 주고 가장자리 펜툴로 딴 패스 보이시나요? 쉬운 네모 버전 가지고 왔습니다 패스가 완료되어 끝점까지 연결이 되면
blog.honeytip-lab.com
'GOD 生 fire 族 > 자기계발' 카테고리의 다른 글
| [인디자인] 인디자인 문서 설정 및 페이지 설정 방법 (0) | 2023.11.29 |
|---|---|
| [인디자인] 문단 스타일 단락 스타일 한번 저장해서 동일하게 적용하기 (0) | 2023.11.28 |
| [인디자인] 포토샵 패쓰 Path 딴 부분 사진만 인디자인 가져오기 (0) | 2023.11.28 |
| 포토샵 기본설정 방법 (0) | 2023.10.13 |
| 포토샵 강의 도구 사용 방법(그라데이션, 사진 보정, 문자 입력 등) (0) | 2023.10.04 |




댓글